In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works well for adjusting layouts for […]
Snappy Scroll with CSS Scroll Snap
CSS Scroll Snap was introduced to allow you to define snap points for scrollable elements. It ensures that the scrolling lands precisely at the desired […]
:where() – CSS: Cascading Style Sheets
Managing CSS can be tricky, especially when styles need to override each other. This often makes it hard to keep the styles in the right […]
A Look Into: CSS “:is” Selector
The CSS :is selector is a handy pseudo-selector that simplifies complex selector queries. It allows you to group multiple selectors into a single, more readable […]
Getting To The Bottom Of Minimum WCAG-Conformant Interactive Element Size
Getting To The Bottom Of Minimum WCAG-Conformant Interactive Element Size Getting To The Bottom Of Minimum WCAG-Conformant Interactive Element Size Eric Bailey 2024-07-19T13:00:00+00:00 2024-10-14T15:35:03+00:00 There […]
10 Alternative Frameworks to Laravel
While Laravel is popular for its rich features and ease of use, there are many other PHP frameworks that might better suit your needs. In […]
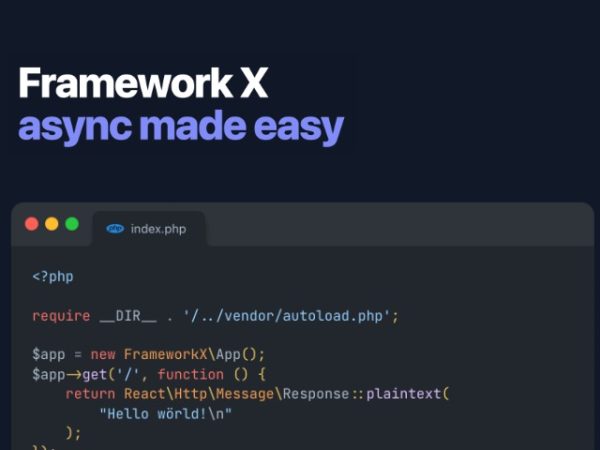
Introduction to FrameworkX
PHP has come a long way and continues to improve with new features, syntax, and speed. The ecosystem is also expanding, with many developers creating […]