Flask is a lightweight and flexible micro-framework for Python that makes it easy to get started with web development. It’s designed to be simple and […]
Getting Started with CSS @property Rule
The CSS @property is a powerful feature that brings more control and flexibility to custom properties, also known as CSS variables. It is introduced as […]
Laravel Development Environment Compared
When developing a Laravel application, having a reliable local development environment is as important as the code itself. A good local development environment can help […]
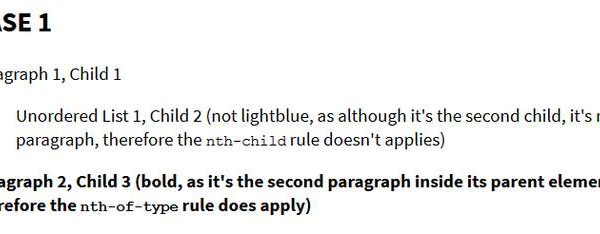
Comprehensive Guide to CSS Pseudo-Classes and Their Usage
Whether you’re new to CSS or have years of experience, you’ve likely encountered pseudo-classes. The most commonly recognized pseudo-class is probably :hover, which allows us […]
Native CSS Masonry Grid
One popular layout style on the web is the masonry layout, often used in image galleries and portfolio websites to display images or items of […]
CSS Container Queries
In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works well for adjusting layouts for […]
Snappy Scroll with CSS Scroll Snap
CSS Scroll Snap was introduced to allow you to define snap points for scrollable elements. It ensures that the scrolling lands precisely at the desired […]
:where() – CSS: Cascading Style Sheets
Managing CSS can be tricky, especially when styles need to override each other. This often makes it hard to keep the styles in the right […]
A Look Into: CSS “:is” Selector
The CSS :is selector is a handy pseudo-selector that simplifies complex selector queries. It allows you to group multiple selectors into a single, more readable […]
Getting To The Bottom Of Minimum WCAG-Conformant Interactive Element Size
Getting To The Bottom Of Minimum WCAG-Conformant Interactive Element Size Getting To The Bottom Of Minimum WCAG-Conformant Interactive Element Size Eric Bailey 2024-07-19T13:00:00+00:00 2024-10-14T15:35:03+00:00 There […]